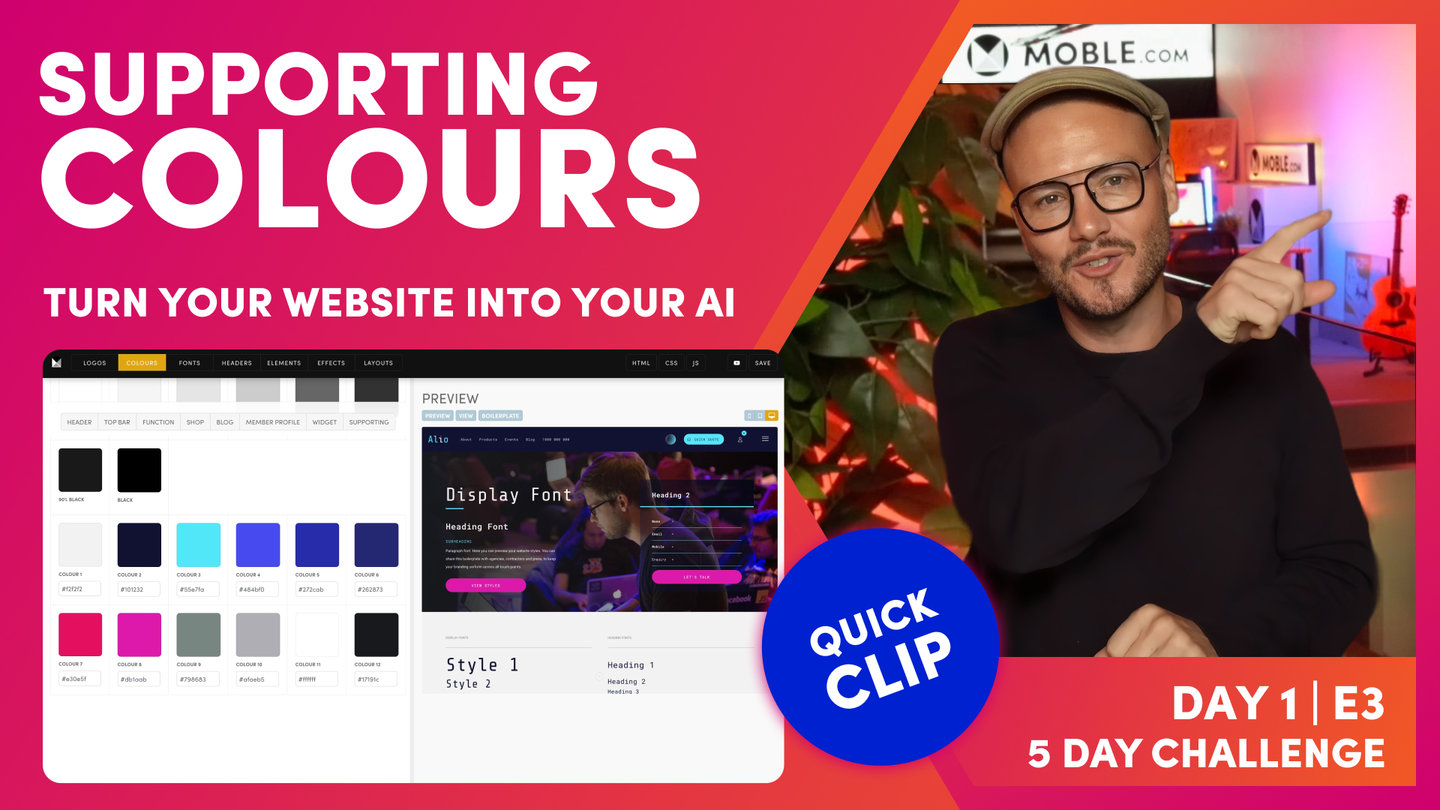
Primary Colour Swatches
Paul Davenport | 05:14
Add your Primary Brand Colours and use our Bots to swap in your new Palette right around your website. If you don't have certain colours in your Brand Guidelines, such as Neutral, Text and Divider, then leave it to our Bots to apply the best colours to extend your brands colours palette.
"Well, here we are in the Colours area, which you can access by the main menu. Go down to styles and then you can see Colours is the second tab along. And what you'll immediately notice is these three swatches that we used in the onboarding to get your Theme off to a flying start. So they were main, neutral and accent one. So what we're going to do now is update all of these swatches and then use the bot to go and populate it right the way around the website. But before we do, I'm just going to show you a couple of quick things to note. You can see here neutral, I put some emphasis on neutral in the onboarding as opposed to white. So white is absolute white, which is six Fs, and then we have a neutral, which is an off-white. Well, let me go and show you a cool example of why it's important to have these two swatches.
So I'm going to go over to the Alio Theme, which I'm going to be designing through the five day challenge, and you're going to see how I make all of these Layouts and you'll be able to do the same yourself. Well, here you can see we've got absolute white and our neutral in the background and it has this shadow effect which makes for a really cool look. So this is just one example of how we use white with an off-white and neutral. And you can see here on this particular Layout, bit of parallax motion in there as well, which you'll be learning. So this is why I don't want you to use two whites. I see that done a lot and it kind of ruins your ability to do cool stuff in the five day challenge. So what I want you to make sure is that you've got an off-white in here. And also you'll see this text and divide a Colour.
Well, text is obviously the Colour of your text and divide a Colour is often these separators which are a middle gray because the divider Colour works on both the darker background in the dark Theme and also on the lighter Theme. So if you're unsure with neutral, text and divider, what I want you to do is just remove these and when you update the Colour palette for these items, our AI Website Bots will then use those Colours to decide your neutral text and divider. Pretty cool stuff because often I see brand guidelines, if you've got a branding company, they might leave off a neutral Colour sometimes and often they do leave out, believe it or not, text Colours too. And then dark. You can just choose a dark Colour somewhere down here. You might just even use black for that one.
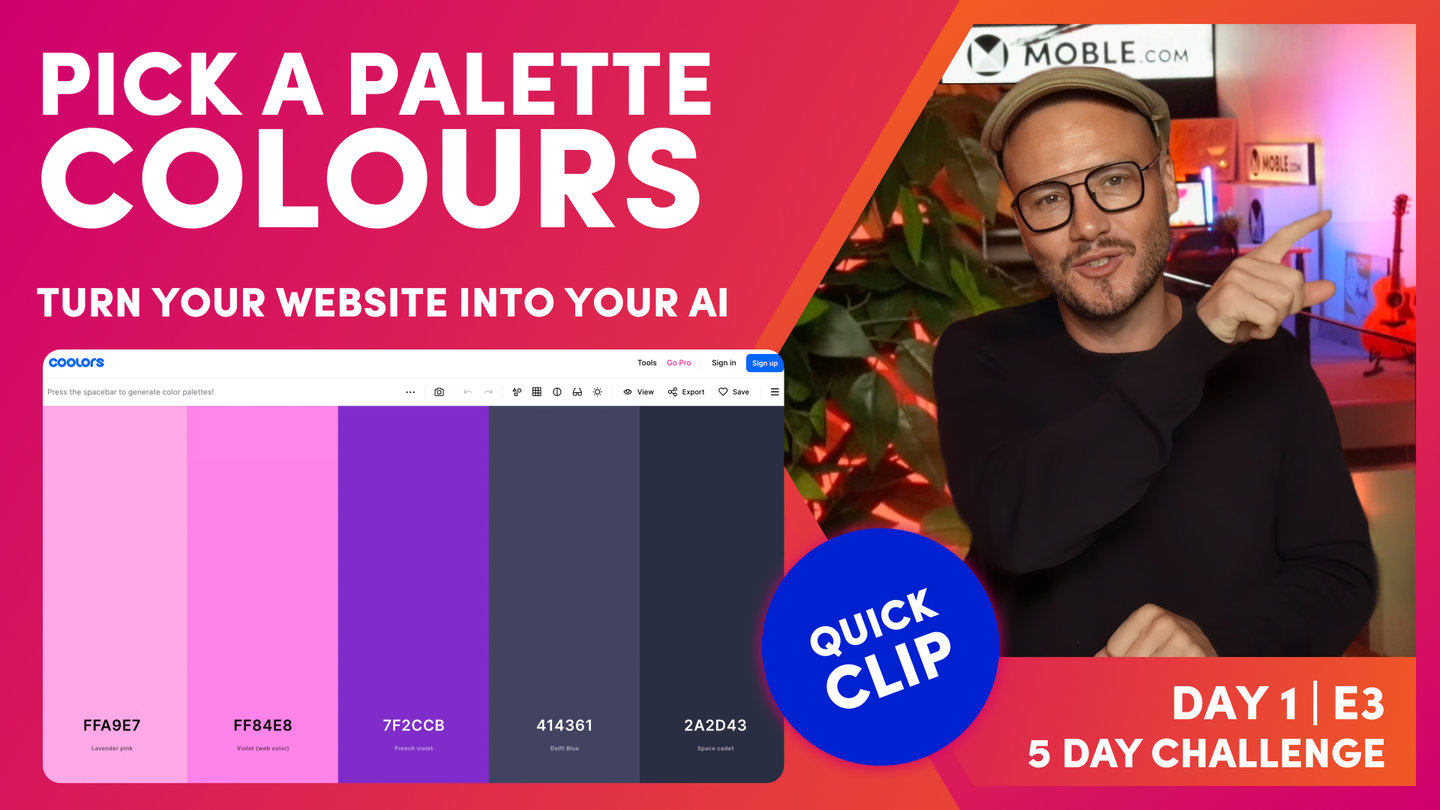
But what I'm going to do now is go over to my brand guidelines, which you can see here. You can see here are my main Colours and you can see, I'll just zoom in. You can see my hex codes. So what I'm going to do now is just copy each of these hex codes and paste them into here. So I'm just going to take one moment to do that now. And our Colours are updated magically. Well, what I'm going to do now is just press save, only because I've just added these hex codes. I don't want to have to do them again. If you don't press save, they won't save, right? So there's no auto save on here for obvious reasons. We don't want people editing and then accidentally messing things up. So just going to press save, it takes two seconds.
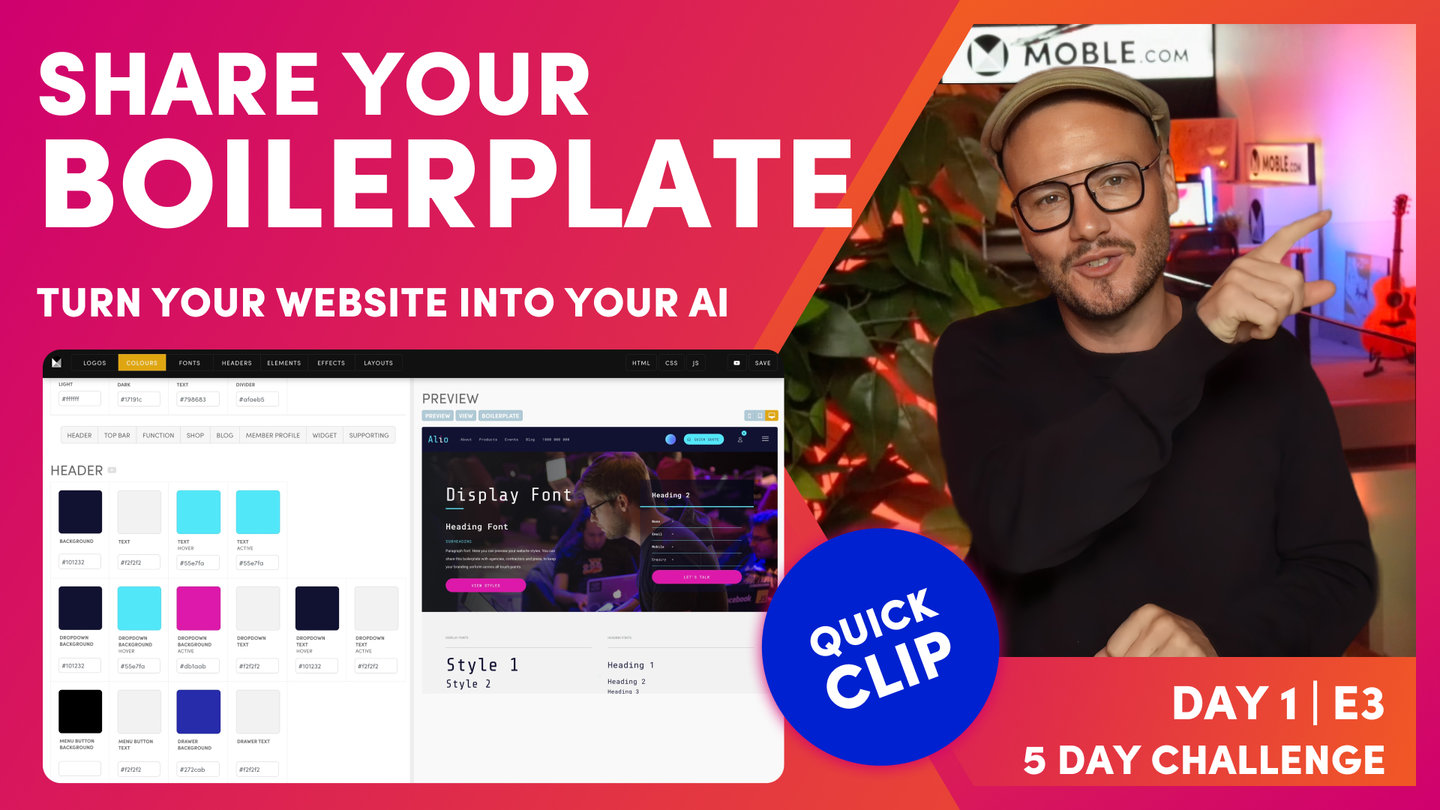
Now, at which point I'm going to now use our bot. So do notice that I've left the text and divider blank for demo purposes. I've put in the neutral because I already had my neutral there from the onboarding. It makes sense. But if you are unsure, you can remove that too. Okay, so let's do it. Let's now press the sync button. And you can see as quick as that the bot has now gone to update those around the website. Well, what I'm going to do now is just drawer your attention to a few of these swatches so that even though the bot has now updated those, you can go and customize some very specific swatches for your website.
Well, you can see here I've got a dark Theme going on here, which mainly you notice this from the dark header. But if I just put this to light, if my logo was darker than this, this light header might look quite nice. But I think you know from the onboarding I'm quite happy with a darker Theme. Well, there's a couple of things I don't like what the bot has done here. So notably the legibility of the text, I've got a sky blue with white text. That's not so good. Let's have a look at this. This is okay, but again, that sky blue in here with the white text on top is perhaps not so legible. So these are some obvious things I can go and fix up. You can see here it's put in some text and divided Colours for me, which is pretty good."