PICK YOUR AI THEME TO GET STARTED
SHOW ON ALL DEVICES
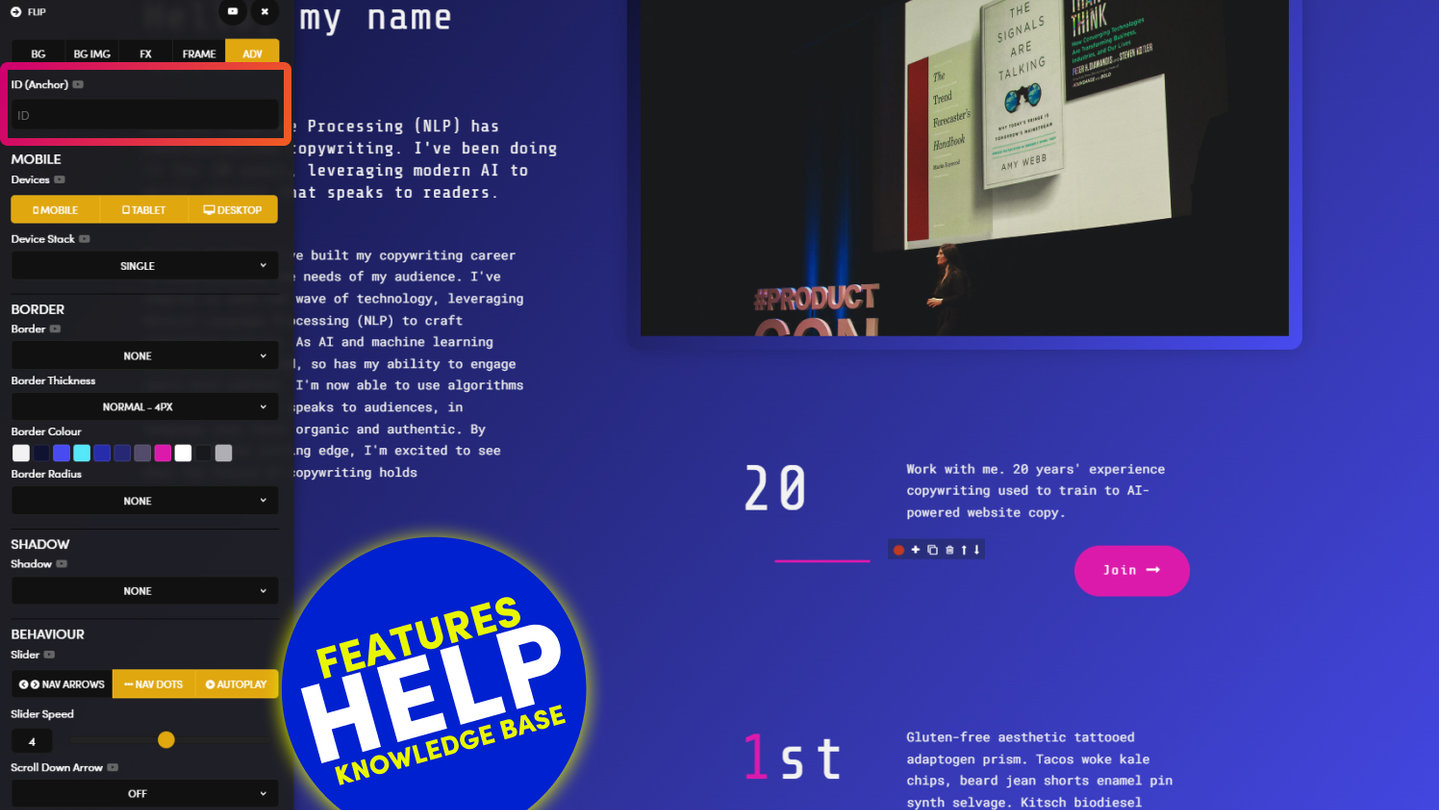
The 'Devices' feature enables you to determine 'show' and 'hide' across each device; Mobile, Tablet, and Desktop.
MORE ABOUT:
By default all Frames are set to show and all devices; Desktop, Tablet, and Mobile.
It's often advantageous to show less on Mobile devices, therefore you can simple uncheck the Layouts and Frames that you do not wish to show.
DESIGNER TIPS:
ONE: VIDEO ABOVE
Specific Layouts for Specific Devices
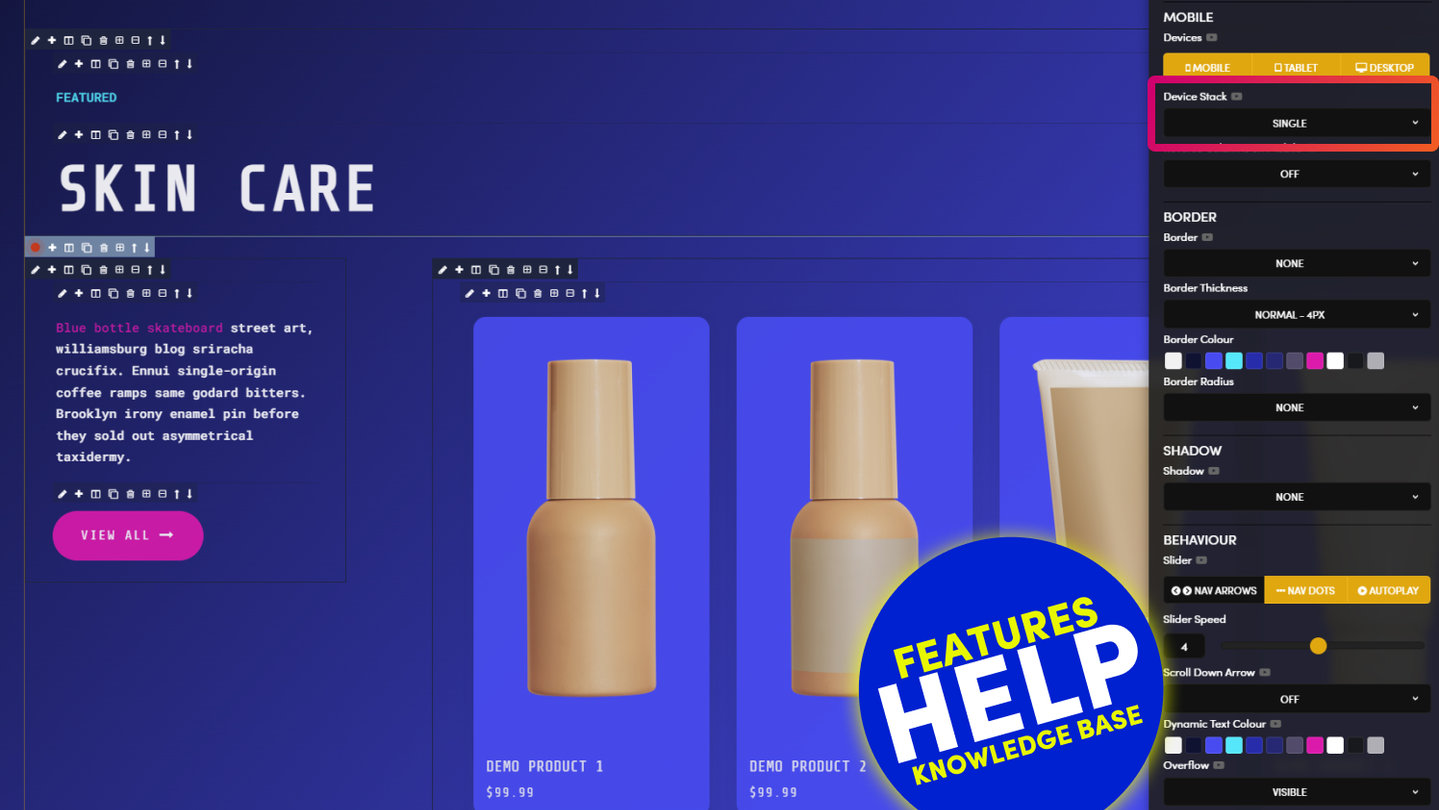
You might wish to present very specific version on Mobile versus Desktop. In which case, you can clone an entire Layout, the make modifications for each Device. Then, in each Layout, simply select the devices where you want it to show.
TWO: VIDEO BELOW
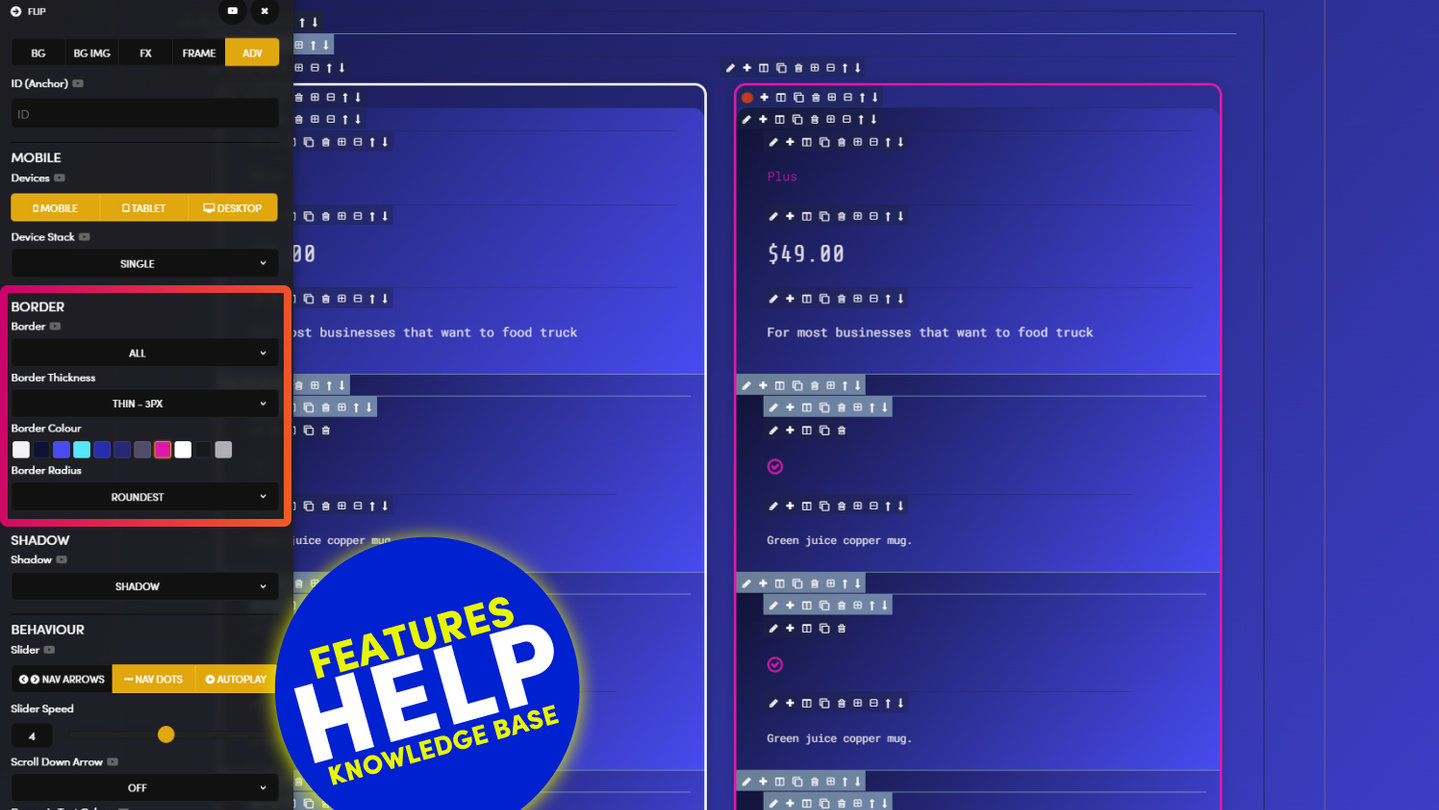
Hide elements on the inside
If you unckeck a device, it will hide everything on the inside of that Frame. Therefore, most beginners, will keep it simple and unhide Full Layouts, like the example Video above. Though, more experienced designers might decide to Hide very specific elements. Such as only show a block of Text on Desktop, and Hide it on Mobile and Tablet.
D03 E02 | 02:24
Show on Devices: Desktop, Tablet, Mobile
Here you learn how to show and hide Frames on Mobile, Table and Desktop which can be extremely useful to show less on mobile so that you content is both neat and concise.
RELATED HELP
PRICING PLANS
MINI
12 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS | Unlimited
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PLUS
50 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 5 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
PRO
500 PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 10 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
ELITE
UNLIMITED PAGES
70 AI THEMES
5,000 AI LAYOUTS
90 MINUTE CHALLENGE
5 DAY CHALLENGE
WEBSITE BUILDER
CMS
BUG FREE MAINTENANCE
ONLINE SHOP
AI HELP ASSISTANT
AI COPY ASSISTANT
AI PHOTO ASSISTANT
AI AGENTS
AI AUTOMATION
AI CHATBOTS
AI VOICEBOTS | 15 Agents
AI VOICEBOTS | $0.08 min
AI VOICEBOTS | Calendar Bookings
AI AGENCY
40% PLATFORM PAYOUT
100% SERVICES YOU SELL
AGENCY SITE ($199 ELITE PLAN)
PARTNER LICENSE
MY SALES DASHBOARD
MY CLIENTS DASHBOARD
LOGIN TO CLIENT SITES
STAFF PERMISSIONS
TEAM LAYOUTS
NORMALLY $199 /month
PROMO $99 /month
PARTNERS & INTEGRATIONS
70 Award
Winning AI Themes
GETTING AROUND
SUPPORT
AI SALES LINE
AI SUPPORT LINE
GET A QUOTE
A Web Builder for Design. A CMS for Business. We serve all businesses from SME's to Enterprise. Talk with us for AI development, custom website design, website development, ecommerce websites, directories, intranets and social networks.